Proximitii Documentation Last updated: 2022-08-15
This document goes through the basic required steps to start using and customizing all of the SDKs and APIs on the Proximitii platform.
Introduction
The following products from Proximitii were designed to be easy to use and fully customizable. Before you begin, make sure that you have obtained your public or private key(s) as they are required to authenticate any of the products listed in this document.
Products
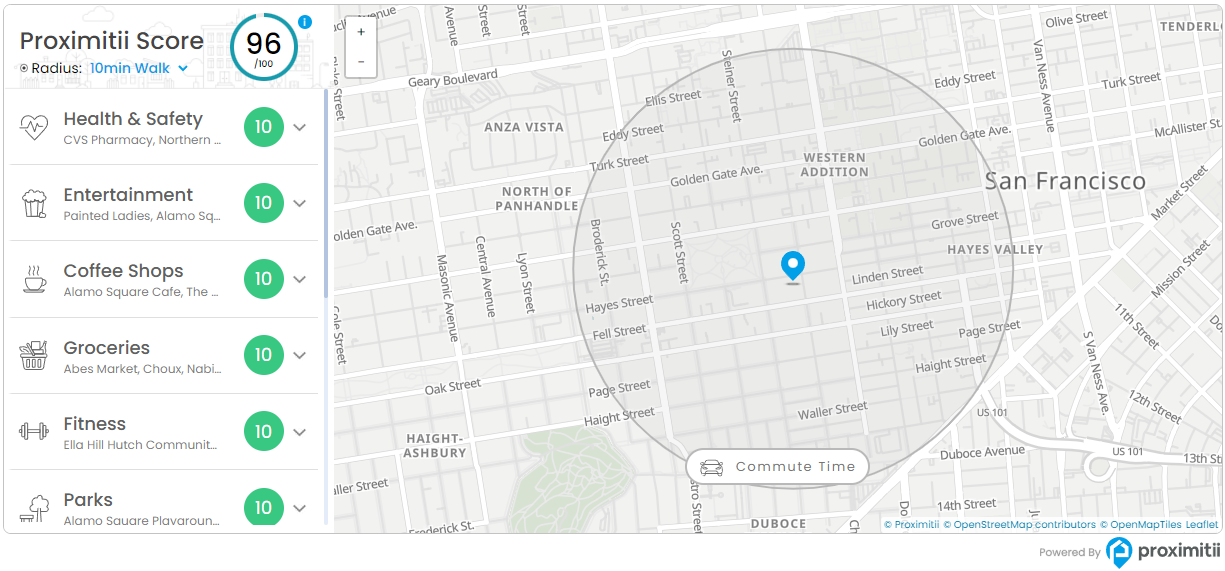
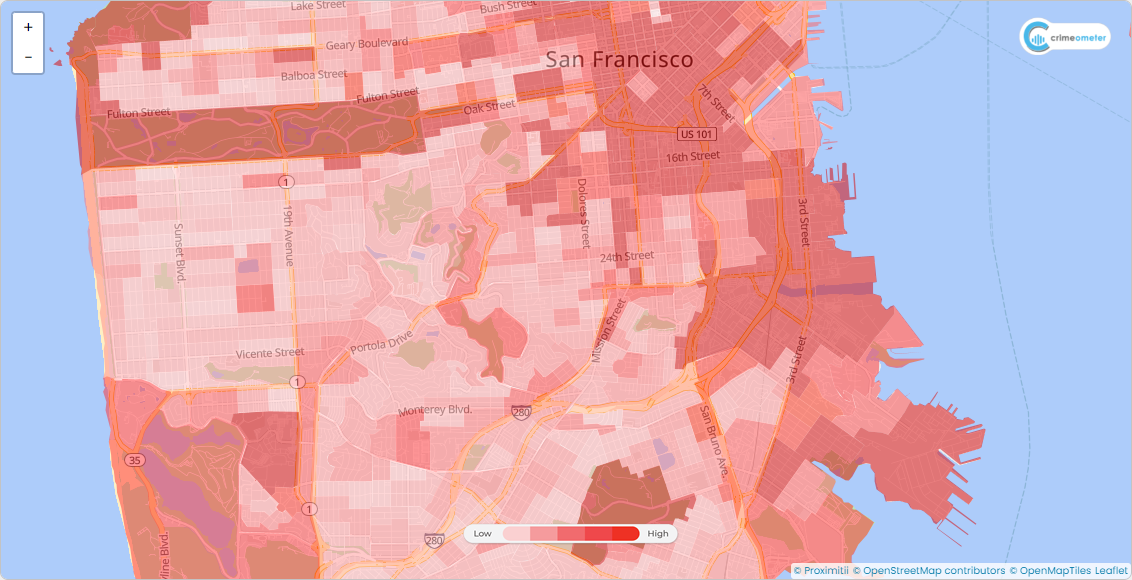
Here are the current products offered by Proximitii:
Authentication
In order to use any of the Proximitii products, you will need a key. The keys will authenticate your access to the widgets or API. We have two different types of authentication, depending on which product is being called.
Public Key (Widget):
When using a widget, you’ll be asked for the URL of the website you want to put it on, and given a public key in return. Use this public key in your widget, and as long as it’s installed on the correct site, the key will work.
Private Key (API):
When using the API, a public key and a private key is required to authenticate the API. Send these together in your API calls. Do not expose the private key in code or on publicly viewable endpoints.
If you do not have a key, please contact info@proximitii.com.
Service Areas
These are the areas that we currently cover:
| USA | All 50 states and D.C. |
|---|---|
| Canada | Full Coverage of all Provinces and Territories. |